emmmmm今天把剩下的两个Browser对象搞定
history对象
history对象储存浏览器窗口的浏览历史,通过window对象的history属性可以访问该对象,其储存的是最近访问的、有限条目的URL信息。为了保护客户端浏览信息的隐私性,history对象机制脚本直接操作访问这些信息。
其方法如下:  其属性只有一个,
其属性只有一个,length,该属性可读取列表中的URL个数,并可以调用以上的方法来访问数组中的URL。具体如下。
back():返回前一个URL。
forward():访问下一个URL。
go():可根据参数决定访问的URL:
如果参数为正整数,就在历史列表中向前移动;负整数就向后移动,0为刷新。
如果一个参数字符串,则该对象可在浏览历史中检索包含该字符串的URL,并访问第一个。
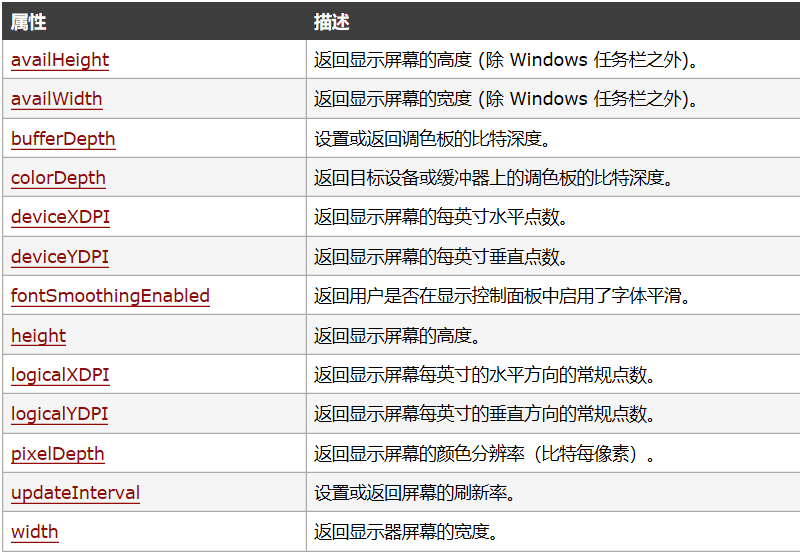
screen对象
screen对象储存客户端屏幕信息,可以用来探测客户端硬件的基本配置,该对象可用于优化程序的设计,满足不同用户的显示要求。
 比如让一个弹出窗口居中显示:
比如让一个弹出窗口居中显示:
1 | function center(url){ // 窗口居中处理函数 |