CSS基础3.2--特性之继承性就是指被包含的元素将拥有外层元素的样式效果,CSS基础3.2--特性之继承性最典型的的应用就是在默认样式的预设上。
例: 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<html>
<head>
<meta charset="utf-8>
<title>CSS基础3.2--特性之继承性示例</title>
<style type="text/css"></style>
</head>
<body>
<div class="head" id="AT">
<h3><a href="#">More>></a><span>新闻动态</span></h3>
<div class="list">
<ul id="S2">
<li><a href="#">微信“阅读数”是如何计算的?<span>[07-27]</span></a></li>
<li><a href="#">重振人工智能雄心壮志的时刻已经到了<span>[07-25]</span></a></li>
<li><a href="#">Google再次“登月”Baseline工程把基因大数据化<span>[07-26]</span></a></li>
</ul>
</div>
<!--list end-->
</div>
<!--left2-1 end-->
</body>
</html>
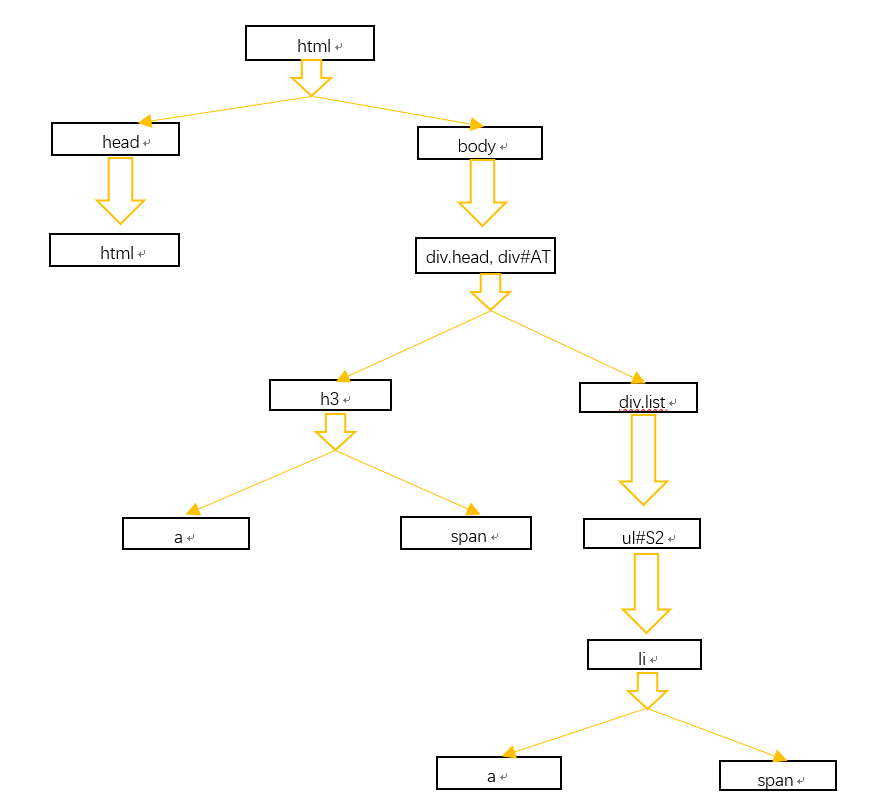
html是根元素,所以他是所有html元素的源头。在图中每一个分支中,上层为下层的父元素,下层为上层的子元素,如样式body{font-size: 18px; color: blue}则body中所有元素都将继承其字号设置,颜色设置。
但是,有三个继承的特殊情况:
- a标签的字体颜色不能继承父标签,因为a标签有默认的
color: -webkit-link;颜色属性。 - h标签的大小也不能继承,如
<h2>标签,其有默认的font-size: 1.5em;的属性。 - div标签的高度由内容来决定,宽度默认由父元素继承。
参考内容: https://blog.csdn.net/k491022087/article/details/52319252