CSS样式必须保存在.css类型的文件中,或者放在网页的
<style>标签中,或者插在网页标签的style属性中。 css样式CSS基础2-应用的方法主要包括4种:行内样式、内嵌式、链接式以及导入式。
1.行内样式:
行内样式就是把CSS样式直接放在代码在内的标签,一般放入标签的style属性中,由于行内样式直接插入标签中,是一种最直接的方式,同时也是修改最不方便的样式。
例: 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color:#999900">行内元素,控制段落-1</p>
<h2 style="background-color:#FF6633">行内元素,h2标题元素</h2>
<p style="background-color:#999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong比em效果要强</strong>
<div style="background-color:#66CC99;color:#993300;height:30px;line-height30px; ">
行内元素,div块级元素</div>
<em style="font-size:2em;">行内元素,em强调</em>
</body>
</html>
该书写方式虽简单,但也有其缺陷:
1>每一个标签设置样式都需要添加style属性
2>后期维护成本高,修改时需要逐个打开网页的各个页面一一修改,根本看不到CSS的作用
3>该做法会导致页面体积大,门户网站若使用该方式编写,将会很浪费服务器带宽和流量
内嵌式通过将CSS写在网页源文件的头部,即在 与2.内嵌式:
间,通过使用HTML标签中的style标签将其包围,其特点是:该样式只能在此页使用,但解决了行内样式多次书写的弊端,减少了代码量。
例: 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
<html>
<head>
<meta charset="utf-8">
<title>内嵌式</title>
<style type="text/css" title="字体18号">
p {
text-align: left; /* 文本左对齐 */
font-size: 18px; /* 字体大小18像素 */
line-height: 25px; /* 行高25像素 */
text-indent: 2em; /* 首行缩进2个文字大小空间 */
width: 500px; /* 段落宽度500像素 */
margin: 0 auto; /* 浏览器居中 */
margin-bottom: 20px; /* 段落下边距20像素 */}
</style>
<style type="text/css" title="字体14号">
p {
text-align: left; /* 文本左对齐 */
font-size: 14px; /* 字体大小14像素 */
line-height: 25px; /* 行高25像素 */
text-indent: 2em; /* 首行缩进2个文字大小空间 */
width: 500px; /* 段落宽度500像素 */
margin: 0 auto; /* 浏览器居中 */
margin-bottom: 20px; /* 段落下边距20像素 */}
</style>
</head>
<body>
<p>北京小米科技有限责任公司成立于2010年3月3日 [1]
,是一家专注于智能硬件和电子产品研发的移动互联网公司,同时也是一家专注于高端智能手机、互联网电视以及智能家居生态链建设的创新型科技企业。</p>
<p>为发烧而生”是小米的产品概念。小米公司创造了用互联网模式开发手机操作系统、发烧友参与开发改进的模式。小米还是继苹果、三星、华为之后第四家拥有手机芯片自研能力的科技公司。</p>
<p>让每个人都能享受科技的乐趣”是小米公司的愿景。小米公司CSS基础2-应用了互联网开发模式开发产品的模式,用极客精神做产品,用互联网模式干掉中间环节,致力让全球每个人,都能享用来自中国的优质科技产品。</p>
<p>小米已经建成了全球最大消费类IoT物联网平台,连接超过1亿台智能设备,MIUI月活跃用户达到1.9亿。
小米系投资的公司接近400家,覆盖智能硬件、生活消费用品、教育、游戏、社交网络、文化娱乐、医疗健康、汽车交通、金融等领域。</p>
</body>
</html>
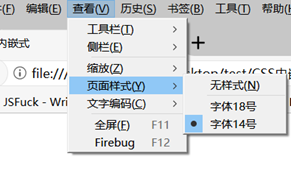
同时,title属性可以标记不同字号,但只有在firefox的查看菜单中可以调节使用该功能。(如图)

3.链接式:
链接式通过HTML的标签,将外部样式表文件连接到HTML文档中,这也是CSS基础2-应用最多、最实用的的方式,实现了结构层与表示层的分离,增强了网页结构的扩展性和CSS样式表的可维护性。
例: 1
2
3
4
5
6
7
8
9
10
11
12
<head>
<meta charset="utf-8">
<title>链接式</title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>该段落由lianjie-2.css控制</p>
<h1>该段落由lianjie.cdd控制</h1>
</body>
</html>
1 | lianjie.css: |
1 | lianjie-2.css: |
链接式样式使CSS代码与HTML代码完全分离,实现结构与样式的分开,用HTML搭建结构,CSS来实现美化。
4.导入样式
导入样式使用@import命令导入外部样式表。导入样式表有6种书写方式:
1
2
3
4
5
6@import daoru.css;
@import ‘daoru.css’;
@import “daoru.css”;
@import url(daoru.css);
@import url(‘daoru.css’);
@import url(“daoru.css”);1
2
3
4
5
6
7
8
9
10
11
12
13
<head>
<meta charset="utf-8">
<title>链接式</title>
\@import url(ianjie.css);
\@import url(daoru.css);
body {background-color: #e4e929;}
</head>
<body>
<p>该段落由lianjie-2.css控制</p>
<h1>该段落由lianjie.cdd控制</h1>
</body>
</html>1
2@import url(lianjie.css);
p {text-indent: 3em;} /* 段落缩进 */